
Products EO.Pdf for .NET EO.WebBrowser for .NET EO.Wpf for .NET EO.Web for ASP.NET Download Product Download Change Logs Purchase Purchase Online Purchase through Resellers End User License Agreement Company About Us Our Customers ...

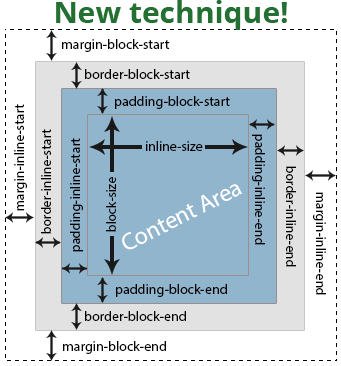
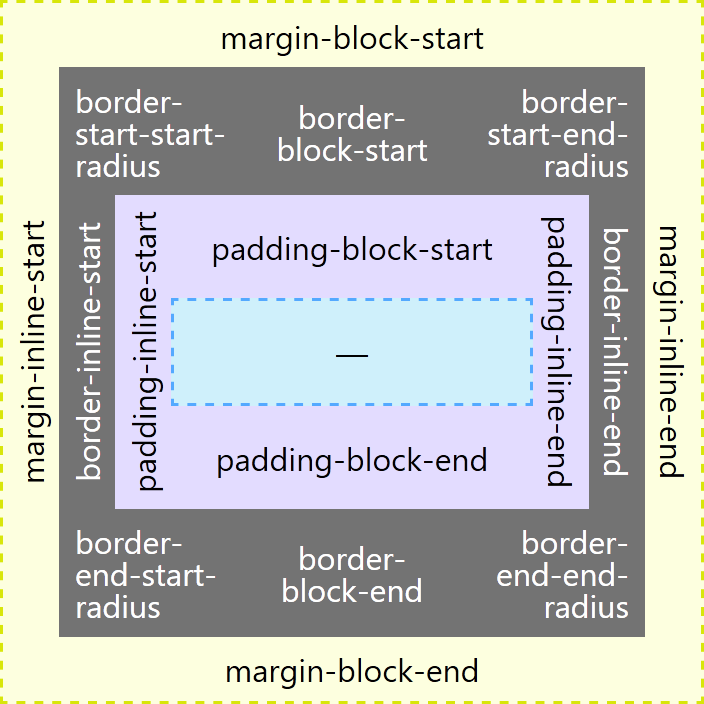
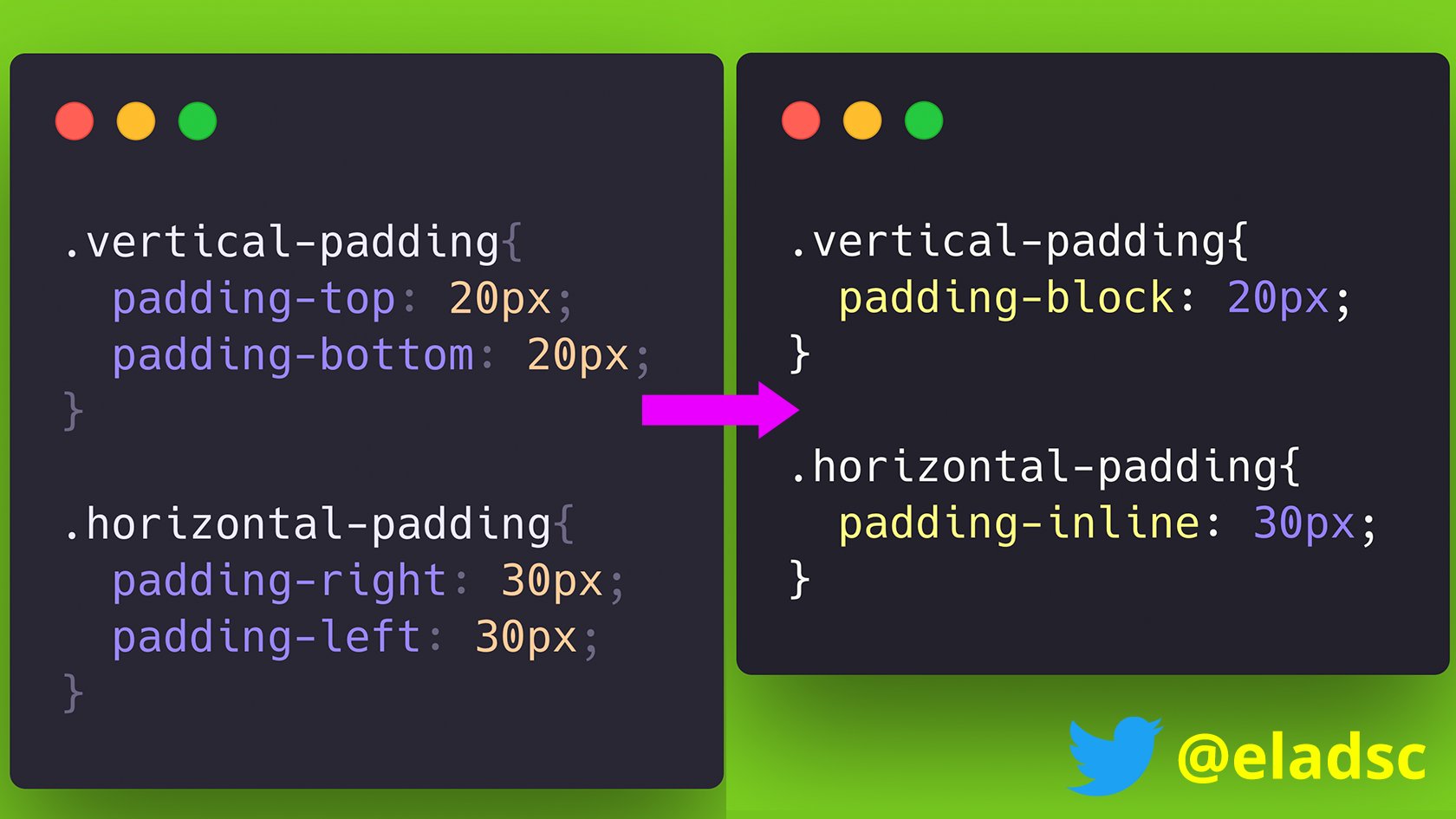
Elad Shechter on Twitter: "Now you can unite #CSS 'vertical-padding' or 'horizontal-padding'. Works as well for the 'margin' and the 'border' properties. Supported in all updatable browsers. (while 'writing-mode' stays with its

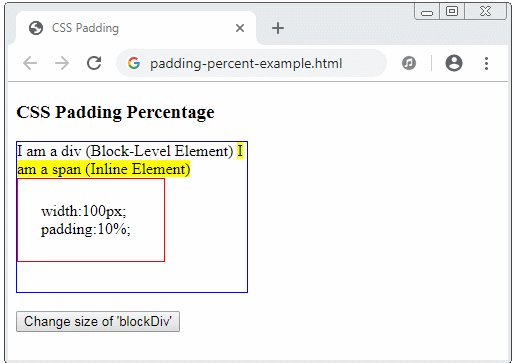
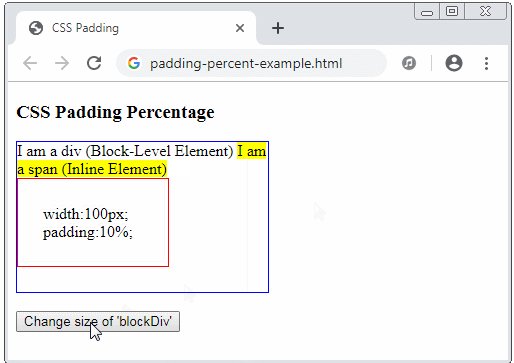
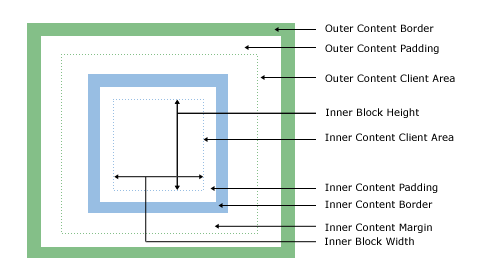
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS